#1 logoove
以前用ci的时候,有一个获取当前网址的函数,但是本框架没有,这样遇到路径问题不好解决,常常出错。参考其他框架,在入口文件定义配置当前域名变量
define('WEB_PATH','http://127.0.0.1/spApp');//这里spApp就是我的程序目录,就是htcdocs的子文件夹
接下来定义一个函数,由于简单也写到此文件中
function getsite(){return WEB_PATH;}
这个函数就是取得域名,因为程序中使用绝对路径不容易出现生成文件错误
这样这个函数可以在模版和程序中都使用,他会自动注册到模版
现在我有一个css框架所有文件都在css文件夹下面
在spApp目录下新建public文件夹,也就是框架同级文件夹
把 css文件夹复制到里面作为框架使用,public就是公用文件存储文件夹
在模版中调用css框架语句
说了这么说,主要分享
奉上的这个css框架styles.zip
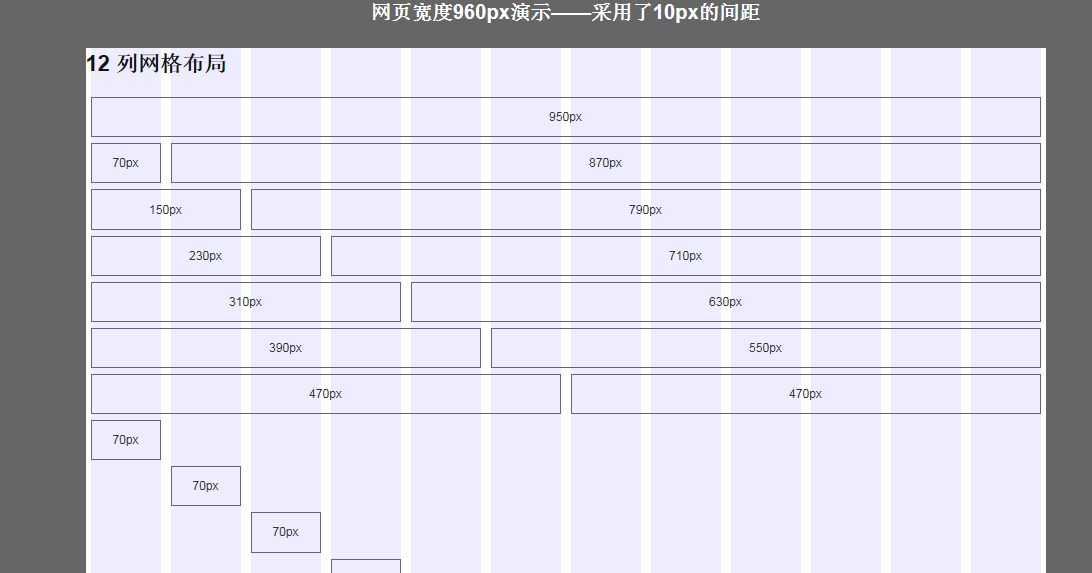
框架很好用,他集成了960 Grid System这个网站布局框架
头文件导入框架
在body里面
输出以下代码
不错两行布局
你就能对你的每一个站点的代码进行通读。不用浪费时间在代码的阅读
这样一个一行两列的布局就出来了,更多关于框架请百度,如果你想美化使用id定义css,因为id的优先级高
最近才发现悲剧,因为我一般做前台都是DW很少手写,以后用这个手写很好
定义的960px的网页非常美,自动居中,框架有12列16列和24列三种分割方法。
PS:最近用上svn了呵呵 不错 以前从来没有用过
2011-05-20 21:15:22